This article is to give you information in changing button style for your storefront.
We provide free 'Green Button' set as an example. Still, it's in good quality to
use in production site.
Here is the download link
Default Green Template - Button Set
The green button set is provided in same structure as the default orange button
set. Thus, you simply apply the 'green button set' by copy and paste into your store.
For those who wish to create your own button set in other colors.
Here is the guide.
- Create a new button using your favorite color/style/font with the same image size
(width and height) as the button that you would like to replace.
- Save your design’s button image(s) with the same name as the button you wish
to replace.
- Copy your design’s button image(s) and replace it in the same location of
the button you wish to replace.
Here is the list of button image files and paths
- [VevoCartFolder]\WebApp\App_Themes\[ThemeName]\Images\Design\Button
- CheckOut.jpg
- default-addcart.gif
- default-compare-hover.gif
- default-tellfriend-hover.gif
- default-wishlist-hover.gif
- ViewCart.jpg
- WishList.jpg
- [VevoCartFolder]\WebApp\Themes\[ThemeName]\Images\Design\Button
- AddGiftRegistry.gif
- AddNewGiftRegistry.gif
- AddNewItem.gif
- AddReview.gif
- AddToCart.gif
- AddToCartDetails.gif
- AddToCartRandom.gif
- AddtoCompareList.gif
- AddToGiftRegistry.gif
- AddtoWishList.gif
- Apply.gif
- Back.gif
- BackToList.gif
- Cancel.gif
- Close.gif
- CompareProduct.gif
- Continue.gif
- ContinueShopping.gif
- CouponSubmit.gif
- CreateGiftRegistry.gif
- default-addcart.gif
- delete.gif
- EditGiftRegistry.gif
- FacebookSync.gif
- FindGiftRegistry.gif
- GenerateLink.gif
- GoToCheckout.gif
- JoinAffiliateProgram.gif
- JoinAffiliateProgramRegis.gif
- Login.gif
- More.gif
- NewsletterSubmit.gif
- Next.gif
- PlaceOrder.gif
- Print.gif
- ProceedToCheckout.gif
- QuickSearch.gif
- Register.gif
- Search.gif
- SkipLogin.gif
- Submit.gif
- SubmitReview.gif
- Subscribe.gif
- TellFriend.gif
- Update.gif
- UpdateAccount.gif
- UpdateQuantity.gif
- VerifyButton.gif
- ViewShoppingCart.gif
- WishListAddToCart.gif
- WishListContinueShopping.gif
Note : It's convenient to keep button image size, filename including file
extension. This way you do not require to change your store CSS.
For store banner, as shown below

The filename is "Banner.gif" and it's located at [VevoCartFolder]\WebApp\Images\Configuration
For text color, margin can be modified in CSS which is located at
[VevoCartFolder]\WebApp\App_Themes\[ThemeName]\Default.css
For example, the default color is in orange (#FF9D00, #FD7910, #EE9E22). You can
adjust to your favorite color as needed.
Note that in the download file, we change the text into green(#A8C531).
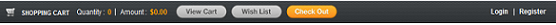
The last example is the top menu of VevoCart store.

Here is the image paths for these button images.
[VevoCartFolder]\WebApp\App_Themes\[ThemeName]\Images\Design\Background
- header-bottom1_l.jpg
- header-bottom1_r.jpg
- header-container-bottom.jpg
Essentially, we provide a guide for those who wish to alter the default look & feel
into other colors. It's simplest to change button colors.
The downloadable green template is readily to use and can be easily applied. You
simply copy and past the download files into your store folder.
|
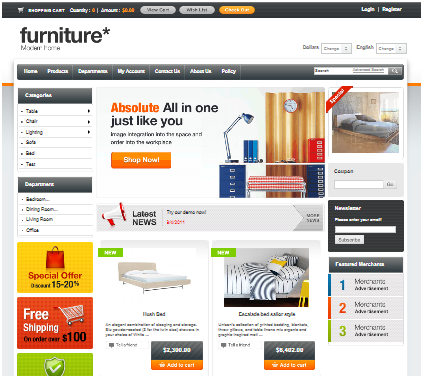
Original Template
|
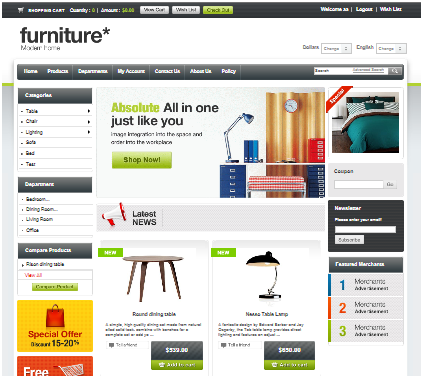
After apply download link
|

|

|
Posted by
VevoCart Team On
Thu 15 Mar, 2012